Serving gzipped files in Amazon S3 / CloudFront
SEP 06, 2015
If you are sharing your website static content using Amazon Web Services, you can gzip your content and save some bandwidth. The size of your files will be reduced and your website will load faster for your users.
If you have a static website in Amazon, you should really consider using CloudFront since it is very cheap and is a CDN service. However, this guide is not a tutorial of how to configure your website to use CloudFront (or S3) because there are already many good tutorials for that.
Since CloudFront uses an Origin Server to find your files and to distribute them among their servers, what I want to show here is that all you need to serve gzipped content in CloudFront is serving gzipped content at your Origin Server.
In a Custom Origin Server, like an IIS or Apache server, this is very easy to accomplish because you have just to set some configurations and you're ready to serve gzipped content. However, if your Origin Server is Amazon S3, you need to manually gzip each content and I will show how this is done.
So, what is gzip?
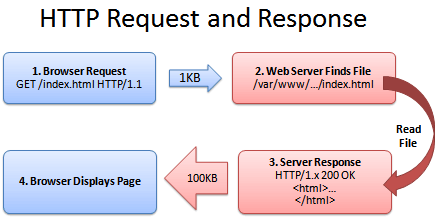
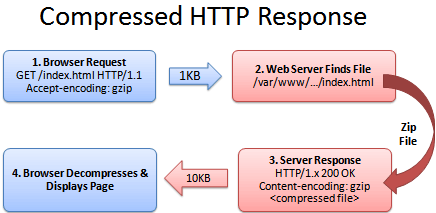
gzip is a file format and a software application used for compression and decompression. It is also the web standard used by your browser to download static content like HTML/CSS/JS. You can read more about it in this Better Explained guide, but if you don't want, look those following extracted images that sums it up:


Serving gzipped files
There is a tricky part serving gzipped files in Amazon S3. Since gzip is commonly done by the web server that zips (and caches) the content, S3 will not do it for you to save their CPU time avoiding compressing content. So, what you need to do is to gzip it upfront and set the file Content-Encoding to gzip. The following guide shows how to do it.
First, download a gzip program. You can use the official application or find another one that fits you better.
You can execute the program using the command line typing:
> gzip myscrypt.min.js
The file myscrypt.min.js.gz will be created. The command > gzip -9 filename will compress the file with the highest compression level. You can set up your deployment scripts to automate this process and execute the compression for all files (HTML/CSS/JS). However, do not gzip your images or other binaries contents. They are already highly compressed and the CPU cost to decompress them will not be worth it.
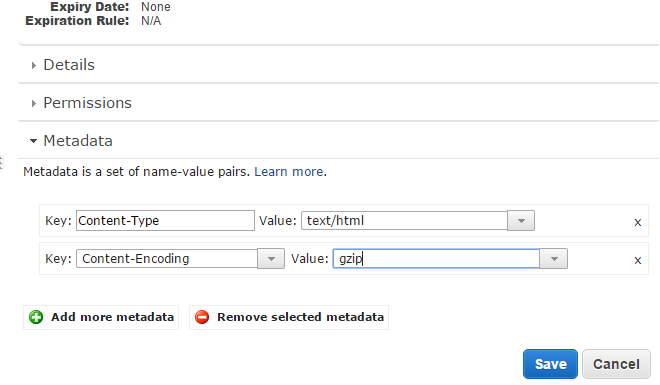
The last step is to remove the gz part of the name and upload it to Amazon S3 setting the file Content-Encoding to gzip.
Since you'll need to do the same action for many files for each deploy, I highly recommend that you automate this process using Amazon APIs to upload your content. However, if you are just testing, you can change the Content-Enconding using Amazon's S3 Console.

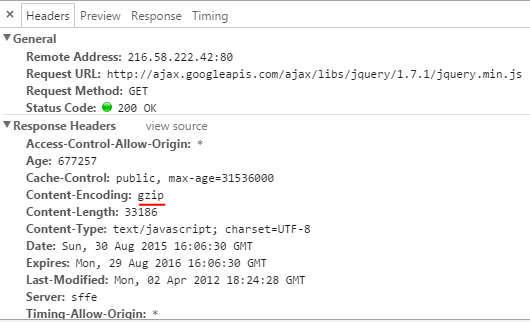
To verify if your content is being gzipped, open your developer tool and check the Content-Enconding at the network tab.